JQuery
[jQuery] AJAX
NamGH
2023. 9. 22. 16:29
AJAX(비동기통신) : Asynchronous(비동기) JavaScript and XML의 약어이며
xml를 이용하여 비동기로 통신을 처리하기 위한 기술이다
- 서버가 응답을 받을 준비가 되어 있는지에 상관없이 웹 브라우저가 서버로 정 보를 전송하는 것, 사용자는 언제 정보가 전송되었는지 알지 못한다.
- 정보의 전송에 빠르다.
- 페이지의 이동 없이 웹 브라우저 화면을 동적으로 바꾸는 일이 가능하다
- 전체화면에서 화면의 일부만 바꾸고싶을때 사용한다
예제
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ float: left; width: 200px; height: 300px; margin: 10px; } </style> <script src=../js/jquery.js type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('#menu1').click(function(){ $.ajax({ url : "menu.html", dataType : "html", success : function(data){ $('#message1').html('성공:' + data); }, error : function(data){ alert('실패:' + data) } });//ajax });//click $('#menu2').click(function(){ $.ajax({ url : 'menu.html', dataType : "html", success : function(data){ $('#message2').html($(data).find('li')); }, error : function(data){ $alert('실패' + data) } }); }); });//ready </script> </head> <body> <div> <a href="#" id = "menu1">메뉴보기 1</a> <span id = "message1"></span> </div> <div> <a href="#" id = "menu2">메뉴보기 2</a> <span id = "message2"></span> </div> </body> </html>
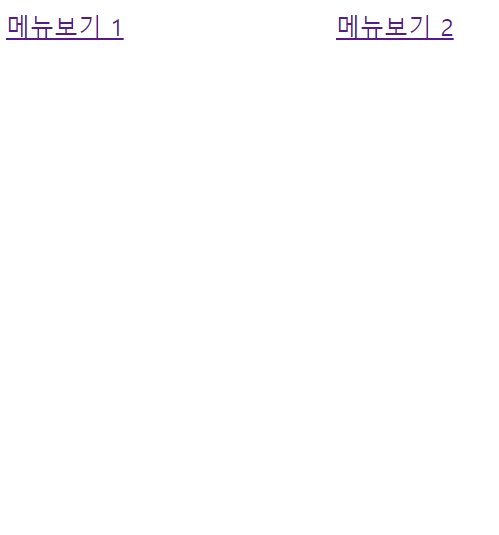
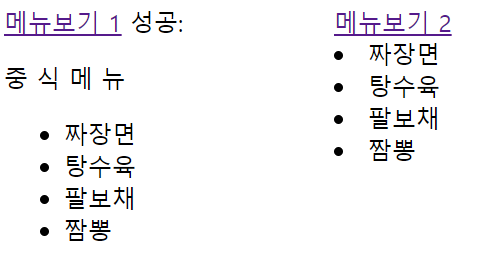
실행결과
초기화면 글 클릭