JQuery
[jQuery] 회원정보 입력
NamGH
2023. 9. 22. 11:19
코드
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table{ border-spacing: 0px; } </style> <script src = "../js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('input[name = "id"]').focus(); });//ready function check(){ str = "입력한항목은\n" if($('input[name = "id"]').val() == ""){ alert('아이디를 입력하세요'); $('input[name = "id"]').focus(); return false; } str += "아이디: " + $('input[name = "id"]').val() + "\n"; if($('input[name = "pw"]').val() == ""){ alert('비밀번호를 입력하세요'); $('input[name="pw"]').focus(); return false; } str += "비밀번호: " + $('input[name = "pw"]').val() + "\n"; if($('input[name = "pw2"]').val() == ""){ alert('비밀번호를 확인을 입력하세요'); $('input[name = "pw2"]').focus(); return false; } str += "비밀번호확인: " + $('input[name = "pw2"]').val() + "\n"; if($('input[name = "pw"]').val() != $('input[name = "pw2"]').val()){ alert('비밀번호가 일치하지 않습니다'); $('input[name = "pw2"]').select(); return false; } if($('input[name = "name"]').val() == ""){ alert('이름을 입력하세요'); $('input[name = "name"]').focus(); return false; } str += "이름: " + $('input[name = "name"]').val() + "\n"; if($('select[name = "phone"]').val() == "선택"){ alert('지역번호를 선택하세요'); $('input[name = "phone"]').focus(); return false; } if($('input[name = "ph1"]').val() == ""){ alert('전화번호를 입력하세요'); $('input[name = "ph1"]').focus(); return false; } if($('input[name = "ph2"]').val() == ""){ alert('전화번호를 입력하세요'); $('input[name = "ph2"]').focus(); return false; } if(isNaN($('input[name = "ph1"]').val())){ alert('전화번호를 숫자로 입력하세요'); $('input[name = "ph1"]').focus(); return false; } if(isNaN($('input[name = "ph2"]').val())){ alert('전화번호를 숫자로 입력하세요'); $('input[name = "ph2"]').focus(); return false; } str += "전화번호: " + $('select[name = "phone"]').val() + "-" + $('input[name = "ph1"]').val() + "-" + $('input[name = "ph2"]').val() + "\n"; if($('input[name = "email"]').val() == ""){ alert('이메일을 입력하세요'); $('input[name = "email"]').focus(); return false; } if($('input[name = "email"]').val().indexOf('@') == -1){ alert('이메일을 형식으로 입력하세요'); $('input[name = "email"]').focus(); return false; } str += "이름: " + $('input[name = "email"]').val() + "\n"; singer = ""; if($('input[name = "singer"]:checked').length < 1){ alert('좋아하는 가수를 선택하세요'); $('input[name = "singer"]').focus(); return false; } $('input[name = "singer"]:checked').each(function(){ singer += $(this).val() + " "; }); str += "좋아하는 가수: " + singer + "\n"; if($('input[name = "gender"]:checked').length < 1){ alert('성별을 선택하세요'); $('input[name = "gender"]').focus(); return false; } str += "성별: " + $('input[name = "gender"]:checked').val() + "\n"; if($('textarea[name = "write"]').val() == ""){ alert('글쓰기를 입력하세요'); $('textarea[name = "write"]').focus(); return false; } str += "글 쓰기: " + $('textarea[name = "write"]').val() + "\n"; alert(str); } </script> </head> <body> <form name="myform" action="result.jsp"> <table border ="2"> <tr> <td width="200">아이디 <td width="400"><input name = "id" type = "text" style="width: 200px"> </tr> <tr> <td>비밀번호 <td><input name = "pw" type = "password" style="width: 200px" maxlength="12"> </tr> <tr> <td>비밀번호 확인 <td><input name = "pw2" type = "password" style="width: 200px" maxlength="12"> </tr> <tr> <td>이름 <td><input name = "name" type = "text" style="width: 200px"> </tr> <tr> <td>전화 번호 <td><select name = "phone"> <option value="선택">선택</option> <option value="02">02</option> <option value="031">031</option> <option value="061">061</option> <option value="043">043</option> <option value="064">064</option> </select> - <input name="ph1" type="text" style="width: 100px" maxlength="4"> - <input name="ph2" type="text" style="width: 100px" maxlength="4"> </tr> <tr> <td>주소 <td><input name = "add1" type = "text" style="width: 200px"> </tr> <tr> <td>세부주소 <td><input name = "add2" type = "text" style="width: 200px"> </tr> <tr> <td>email <td><input name = "email" type = "email" style="width: 200px"> </tr> <tr> <td>좋아하는 가수 <td><input name = "singer" type = "checkbox" value = "소녀시대">소녀시대 <input name = "singer" type = "checkbox" value = "방탄">방탄 <input name = "singer" type = "checkbox" value = "레드벨벳">레드벨벳 <input name = "singer" type = "checkbox" value = "동방신기">동방신기 </tr> <tr> <td>성별 <td><input name = "gender" type = "radio" value = "남">남 <input name = "gender" type = "radio" value = 여>여 </tr> <tr> <td>글 쓰기 <td><textarea cols="30" rows="5" name = "write"></textarea> </tr> <tr> <td colspan="2" style = "text-align: center"> <input type = "submit" value = "전송합시다" onclick="return check()"> <input type = "reset" value = "초기화"> </tr> </table> </form> </body> </html>
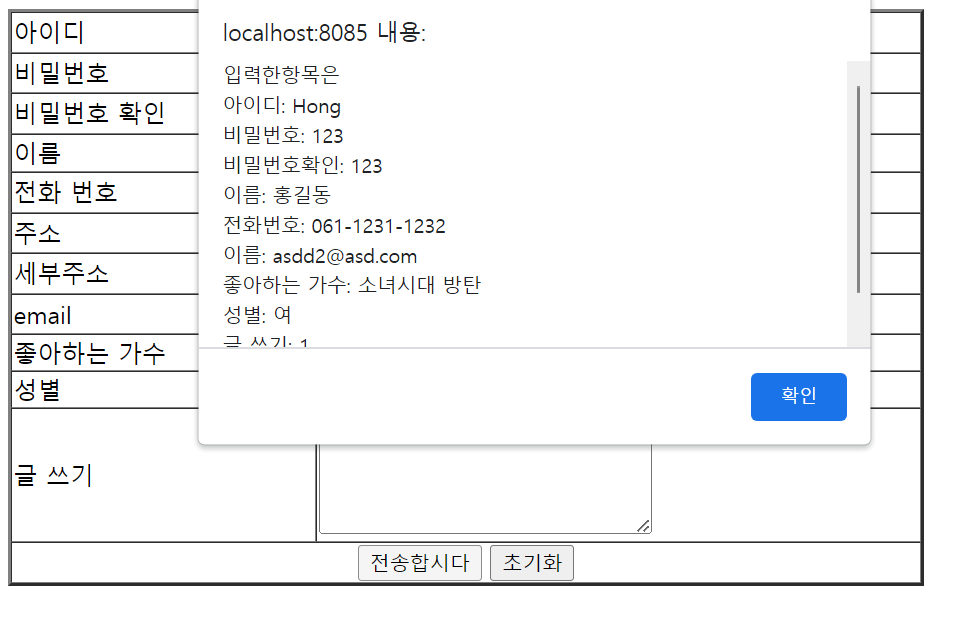
실행결과
코드설명
$('input[name = id]').val() 의 의미는 input태그있는곳중 name이 id인곳의 value를 가져오는 코드이다
if($('input[name = "singer"]:checked').length < 1){ 이부분의 경우 내가 kind라는곳에 체크한곳이 1개라도 없을때 실행되는 if문이다 checked를 활용
singer을 따로빼서 변수를 만든이유는 그냥 str에 출력시 다양한 가수를 선택해도 소녀시대만 뜨기때문에 each로 반복한다음 singer에 현재값을 직접 들어가게 만들었다