load : Ajax 기능으로 페이지를 동적으로 로드하기 위해서는 load() 메소드를 호출한다.
완료된 응답을 일치하는 집합에 있는 엘리먼트의 콘텐츠로 삽입한다
매개변수
url : 요청할 URL 주소
data : 요청할 때 서버에 보낼 자바스크립트 객체 맵이나 문자열 형식의 데이터
success :요청이 성공했을 때 호출할 함수
error : 요청이 실패했을때 호출할 함수
예제
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ float: left; width: 200px; height: 300px; margin: 10px; } </style> <script src=../js/jquery.js type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('#menu1').click(function(){ $('#message1').load('menu.html'); }); $('#menu2').click(function(){ $('#message2').load('menu.html li'); }); }); </script> </head> <body> <div> <a href="#" id = "menu1">메뉴보기 1</a> <span id = "message1"></span> </div> <div> <a href="#" id = "menu2">메뉴보기 2</a> <span id = "message2"></span> </div> </body> </html>
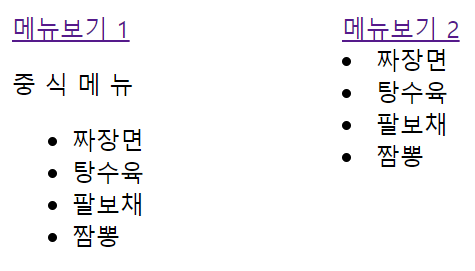
실행결과
'JQuery' 카테고리의 다른 글
| [jQuery] getJSON (0) | 2023.09.22 |
|---|---|
| [jQuery] AJAX (0) | 2023.09.22 |
| [jQuery] 회원정보 입력 (0) | 2023.09.22 |
| [jQuery] animate (0) | 2023.09.22 |
| [jQuery] slide pade (0) | 2023.09.22 |